Android Jetpack Compose Card
Android Jetpack Compose Card
The Card in Android Jetpack Compose is a composable function that allows you to create rectangular surfaces that can contain content and actions about a single subject. Cards are a great way to represent information in a visually distinct and organized manner.
Basic Usage
@Composable
fun BasicCardExample() {
Card(
modifier = Modifier.padding(16.dp),
elevation = 4.dp
) {
Text(
text = "Hello, Card!",
modifier = Modifier.padding(16.dp)
)
}
}
This code creates a basic card with some text inside it. The card has a padding of 16dp and an elevation of 4dp.

Styling the Card
@Composable
fun StyledCardExample() {
Card(
modifier = Modifier.padding(16.dp),
backgroundColor = Color.LightGray,
shape = RoundedCornerShape(8.dp),
elevation = 8.dp
) {
Column(modifier = Modifier.padding(16.dp)) {
Text(text = "Styled Card", style = MaterialTheme.typography.h6)
Spacer(modifier = Modifier.height(8.dp))
Text(text = "This is a card with custom background, shape, and elevation.")
}
}
}
This code creates a styled card with a light gray background, rounded corners, and higher elevation. It also contains a column with two text elements and some spacing.

Clickable Card
@Composable
fun ClickableCardExample() {
Card(
modifier = Modifier
.padding(16.dp)
.clickable { /* Handle click */ },
elevation = 4.dp
) {
Column(modifier = Modifier.padding(16.dp)) {
Text(text = "Clickable Card", style = MaterialTheme.typography.h6)
Spacer(modifier = Modifier.height(8.dp))
Text(text = "This card is clickable.")
}
}
}
This code creates a clickable card. When the card is clicked, the action defined in the clickable modifier is performed.

Card with Image
@Composable
fun ImageCardExample() {
Card(
modifier = Modifier.padding(16.dp),
elevation = 4.dp
) {
Column(modifier = Modifier.padding(16.dp)) {
Image(
painter = painterResource(id = R.drawable.sample_image),
contentDescription = "Sample Image",
modifier = Modifier.fillMaxWidth()
)
Spacer(modifier = Modifier.height(8.dp))
Text(text = "Card with Image", style = MaterialTheme.typography.h6)
Text(text = "This card contains an image above the text.")
}
}
}
This code creates a card containing an image at the top, followed by some text. The image is set to fill the width of the card.

Android Jetpack Compose Example Application
MainActivity.kt
package com.example.programguruapp
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.activity.enableEdgeToEdge
import androidx.compose.foundation.Image
import androidx.compose.foundation.clickable
import androidx.compose.foundation.layout.Arrangement
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.Spacer
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.foundation.layout.fillMaxWidth
import androidx.compose.foundation.layout.height
import androidx.compose.foundation.layout.padding
import androidx.compose.foundation.shape.RoundedCornerShape
import androidx.compose.material3.Card
import androidx.compose.material3.MaterialTheme
import androidx.compose.material3.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.res.painterResource
import androidx.compose.ui.unit.dp
import com.example.programguruapp.ui.theme.ProgramGuruAppTheme
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
enableEdgeToEdge()
setContent {
ProgramGuruAppTheme {
Column(
modifier = Modifier.fillMaxSize(),
verticalArrangement = Arrangement.spacedBy(16.dp),
horizontalAlignment = Alignment.CenterHorizontally
) {
BasicCardExample()
StyledCardExample()
ClickableCardExample()
ImageCardExample()
}
}
}
}
}
@Composable
fun BasicCardExample() {
Card(
modifier = Modifier.padding(16.dp),
elevation = 4.dp
) {
Text(
text = "Hello, Card!",
modifier = Modifier.padding(16.dp)
)
}
}
@Composable
fun StyledCardExample() {
Card(
modifier = Modifier.padding(16.dp),
backgroundColor = Color.LightGray,
shape = RoundedCornerShape(8.dp),
elevation = 8.dp
) {
Column(modifier = Modifier.padding(16.dp)) {
Text(text = "Styled Card", style = MaterialTheme.typography.h6)
Spacer(modifier = Modifier.height(8.dp))
Text(text = "This is a card with custom background, shape, and elevation.")
}
}
}
@Composable
fun ClickableCardExample() {
Card(
modifier = Modifier
.padding(16.dp)
.clickable { /* Handle click */ },
elevation = 4.dp
) {
Column(modifier = Modifier.padding(16.dp)) {
Text(text = "Clickable Card", style = MaterialTheme.typography.h6)
Spacer(modifier = Modifier.height(8.dp))
Text(text = "This card is clickable.")
}
}
}
@Composable
fun ImageCardExample() {
Card(
modifier = Modifier.padding(16.dp),
elevation = 4.dp
) {
Column(modifier = Modifier.padding(16.dp)) {
Image(
painter = painterResource(id = R.drawable.sample_image),
contentDescription = "Sample Image",
modifier = Modifier.fillMaxWidth()
)
Spacer(modifier = Modifier.height(8.dp))
Text(text = "Card with Image", style = MaterialTheme.typography.h6)
Text(text = "This card contains an image above the text.")
}
}
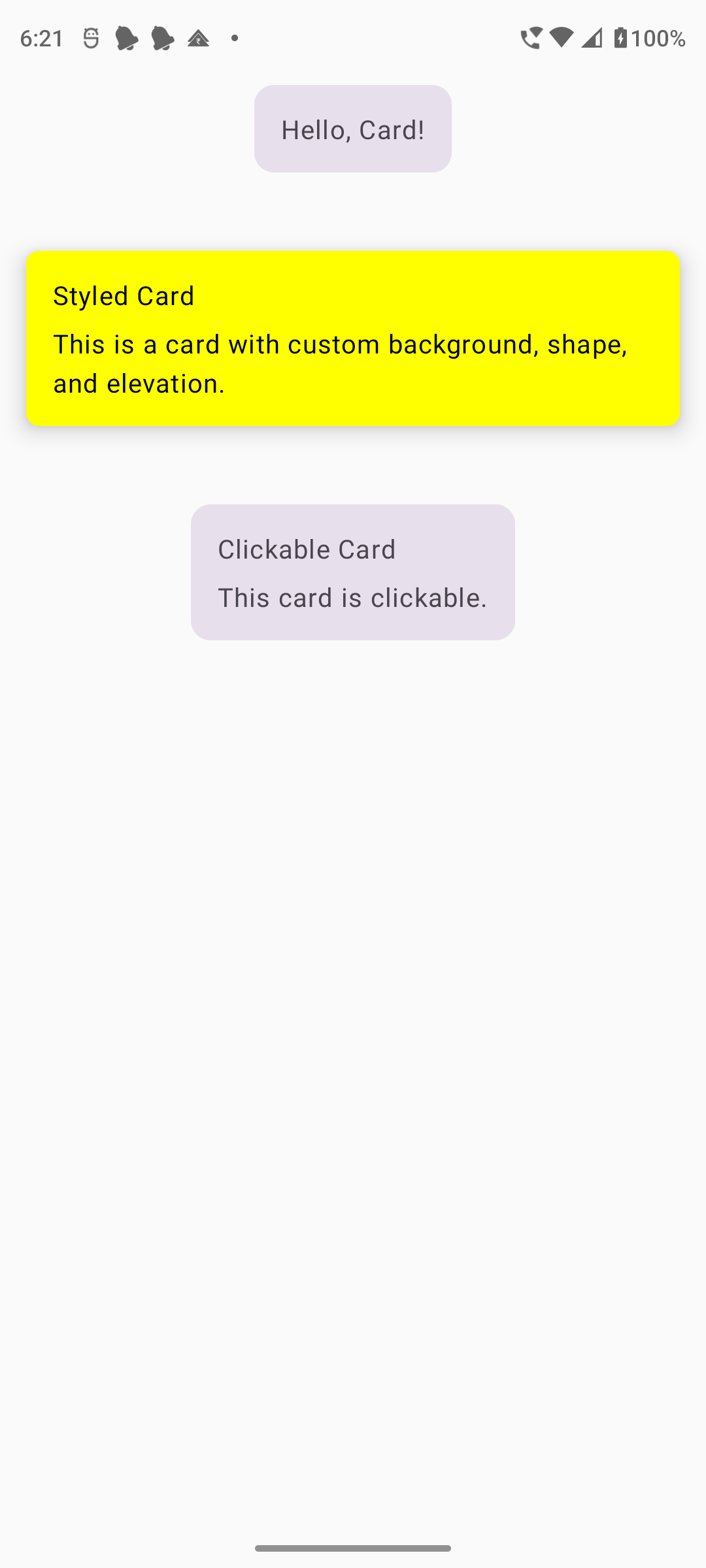
}Screenshot

Conclusion
The Card in Android Jetpack Compose is a versatile and powerful tool for creating visually distinct and organized content containers in your app's user interface. Understanding how to customize and use cards effectively can enhance the usability and aesthetics of your Android applications.