Android Jetpack Compose SmallFloatingActionButton
Android Jetpack Compose SmallFloatingActionButton
The SmallFloatingActionButton in Android Jetpack Compose is a composable function that provides a smaller version of the floating circular button, typically used for secondary actions in an application.
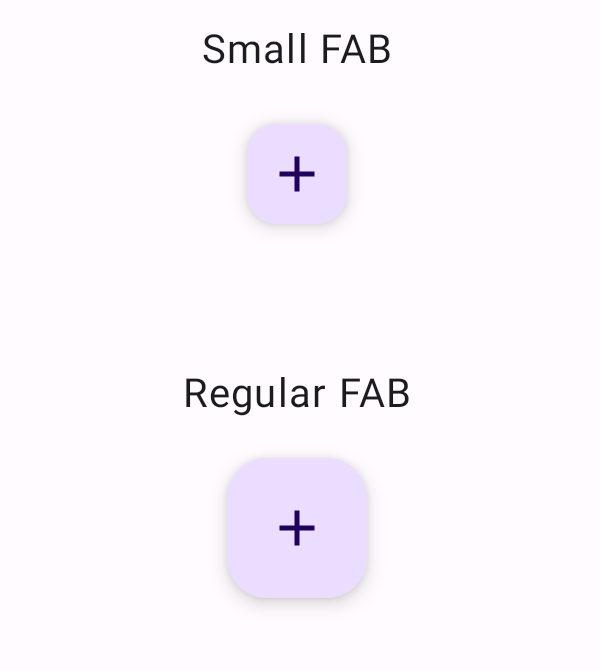
The following screenshot shows the difference between Small FloatingActionButton and Regular FloatingActionButton.

Basic Usage
@Composable
fun BasicSmallFloatingActionButtonExample() {
SmallFloatingActionButton(onClick = { /* Do something */ }) {
Icon(Icons.Default.Add, contentDescription = "Add")
}
}
This code creates a basic SmallFloatingActionButton with an add icon. When clicked, it performs the action defined in the onClick lambda.

Styling the SmallFloatingActionButton
@Composable
fun StyledSmallFloatingActionButtonExample() {
SmallFloatingActionButton(
onClick = { /* Do something */ },
containerColor = Color.Blue,
contentColor = Color.White
) {
Icon(Icons.Default.Edit, contentDescription = "Edit")
}
}
This code creates a styled SmallFloatingActionButton with a blue background and a white edit icon.

SmallFloatingActionButton with Text
@Composable
fun TextSmallFloatingActionButtonExample() {
SmallFloatingActionButton(onClick = { /* Do something */ }) {
Text("Add")
}
}
This code creates a SmallFloatingActionButton with text inside it instead of an icon.

SmallFloatingActionButton with Different Shapes
@Composable
fun ShapedSmallFloatingActionButtonExample() {
SmallFloatingActionButton(
onClick = { /* Do something */ },
shape = RoundedCornerShape(50.dp)
) {
Icon(Icons.Default.Share, contentDescription = "Share")
}
}
This code creates a SmallFloatingActionButton with rounded corners having a corner radius of 50 dp, so the button looks almost circular.

SmallFloatingActionButton with Custom Elevation
@Composable
fun CustomElevationSmallFloatingActionButtonExample() {
SmallFloatingActionButton(
onClick = { /* Do something */ },
elevation = FloatingActionButtonDefaults.elevation(defaultElevation = 12.dp)
) {
Icon(Icons.Default.Home, contentDescription = "Home")
}
}
This code creates a SmallFloatingActionButton with a custom elevation of 12.dp, giving it a more pronounced raised appearance.

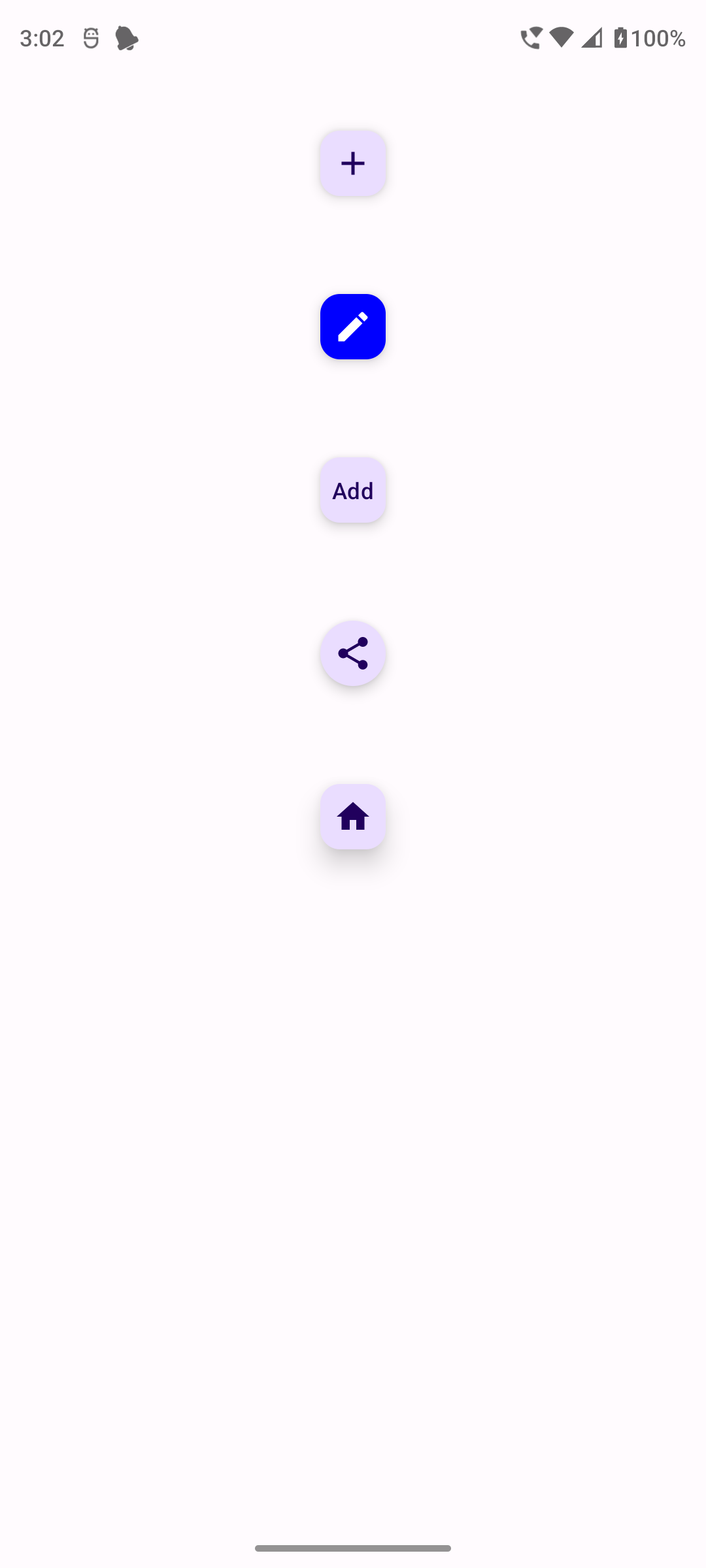
Android Jetpack Compose Example Application
MainActivity.kt
package com.example.programguruapp
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.activity.enableEdgeToEdge
import androidx.compose.foundation.layout.Arrangement
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.Spacer
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.foundation.layout.fillMaxWidth
import androidx.compose.foundation.layout.padding
import androidx.compose.foundation.layout.size
import androidx.compose.foundation.shape.RoundedCornerShape
import androidx.compose.material.icons.Icons
import androidx.compose.material.icons.filled.Add
import androidx.compose.material.icons.filled.Edit
import androidx.compose.material.icons.filled.Home
import androidx.compose.material.icons.filled.Share
import androidx.compose.material3.SmallFloatingActionButton
import androidx.compose.material3.FloatingActionButtonDefaults
import androidx.compose.material3.Icon
import androidx.compose.material3.Scaffold
import androidx.compose.material3.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.unit.dp
import com.example.programguruapp.ui.theme.ProgramGuruAppTheme
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
enableEdgeToEdge()
setContent {
ProgramGuruAppTheme {
Scaffold(modifier = Modifier.fillMaxSize()) {innerPadding ->
Column(
modifier = Modifier
.fillMaxWidth()
.padding(innerPadding),
verticalArrangement = Arrangement.spacedBy(16.dp),
horizontalAlignment = Alignment.CenterHorizontally
) {
Spacer(modifier = Modifier.padding(10.dp))
BasicSmallFloatingActionButtonExample()
Spacer(modifier = Modifier.padding(10.dp))
StyledSmallFloatingActionButtonExample()
Spacer(modifier = Modifier.padding(10.dp))
TextSmallFloatingActionButtonExample()
Spacer(modifier = Modifier.padding(10.dp))
ShapedSmallFloatingActionButtonExample()
Spacer(modifier = Modifier.padding(10.dp))
CustomElevationSmallFloatingActionButtonExample()
}
}
}
}
}
}
@Composable
fun BasicSmallFloatingActionButtonExample() {
SmallFloatingActionButton(onClick = { /* Do something */ }) {
Icon(Icons.Default.Add, contentDescription = "Add")
}
}
@Composable
fun StyledSmallFloatingActionButtonExample() {
SmallFloatingActionButton(
onClick = { /* Do something */ },
containerColor = Color.Blue,
contentColor = Color.White
) {
Icon(Icons.Default.Edit, contentDescription = "Edit")
}
}
@Composable
fun TextSmallFloatingActionButtonExample() {
SmallFloatingActionButton(onClick = { /* Do something */ }) {
Text("Add")
}
}
@Composable
fun ShapedSmallFloatingActionButtonExample() {
SmallFloatingActionButton(
onClick = { /* Do something */ },
shape = RoundedCornerShape(50.dp)
) {
Icon(Icons.Default.Share, contentDescription = "Share")
}
}
@Composable
fun CustomElevationSmallFloatingActionButtonExample() {
SmallFloatingActionButton(
onClick = { /* Do something */ },
elevation = FloatingActionButtonDefaults.elevation(defaultElevation = 12.dp)
) {
Icon(Icons.Default.Home, contentDescription = "Home")
}
}Screenshot

Conclusion
The SmallFloatingActionButton in Android Jetpack Compose is a versatile and powerful tool for creating visually distinct interactive elements in your app's user interface. Understanding how to customize and use SmallFloatingActionButtons effectively can enhance the usability and aesthetics of your Android applications.