Android Jetpack Compose FilledTonalButton
Android Jetpack Compose FilledTonalButton
The FilledTonalButton in Android Jetpack Compose is a specialized button composable that provides a filled tonal style, offering a visually distinct appearance while maintaining functionality for user interactions.
Basic Usage
@Composable
fun BasicFilledTonalButtonExample() {
FilledTonalButton(onClick = { /* Do something */ }) {
Text("Click Me")
}
}
This code creates a basic FilledTonalButton with the text "Click Me". When clicked, it performs the action defined in the onClick lambda.

Styling the FilledTonalButton
@Composable
fun StyledFilledTonalButtonExample() {
FilledTonalButton(
onClick = { /* Do something */ },
colors = ButtonDefaults.filledTonalButtonColors(containerColor = Color.Gray)
) {
Text("Styled Button", color = Color.White)
}
}
This code creates a styled FilledTonalButton with a gray background and white text.

FilledTonalButton with Icon
@Composable
fun IconFilledTonalButtonExample() {
FilledTonalButton(onClick = { /* Do something */ }) {
Icon(Icons.Default.Favorite, contentDescription = null)
Spacer(modifier = Modifier.size(ButtonDefaults.IconSpacing))
Text("Like")
}
}
This code creates a FilledTonalButton with an icon (a heart) and text next to it.

FilledTonalButton with Different Shapes
@Composable
fun ShapedFilledTonalButtonExample() {
FilledTonalButton(
onClick = { /* Do something */ },
shape = RoundedCornerShape(12.dp)
) {
Text("Rounded Button")
}
}
This code creates a FilledTonalButton with rounded corners.

FilledTonalButton with Custom Elevation
@Composable
fun ElevatedFilledTonalButtonExample() {
FilledTonalButton(
onClick = { /* Do something */ },
elevation = ButtonDefaults.buttonElevation(defaultElevation = 8.dp)
) {
Text("Elevated Button")
}
}
This code creates a FilledTonalButton with a custom elevation of 8.dp, giving it a raised appearance.

Android Jetpack Compose Example Application
MainActivity.kt
package com.example.programguruapp
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.activity.enableEdgeToEdge
import androidx.compose.foundation.layout.Arrangement
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.Spacer
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.foundation.layout.fillMaxWidth
import androidx.compose.foundation.layout.padding
import androidx.compose.foundation.layout.size
import androidx.compose.foundation.shape.RoundedCornerShape
import androidx.compose.material.icons.Icons
import androidx.compose.material.icons.filled.Favorite
import androidx.compose.material3.FilledTonalButton
import androidx.compose.material3.ButtonDefaults
import androidx.compose.material3.Icon
import androidx.compose.material3.Scaffold
import androidx.compose.material3.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.unit.dp
import com.example.programguruapp.ui.theme.ProgramGuruAppTheme
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
enableEdgeToEdge()
setContent {
ProgramGuruAppTheme {
Scaffold(modifier = Modifier.fillMaxSize()) {innerPadding ->
Column(
modifier = Modifier
.fillMaxWidth()
.padding(innerPadding),
verticalArrangement = Arrangement.spacedBy(16.dp),
horizontalAlignment = Alignment.CenterHorizontally
) {
BasicFilledTonalButtonExample()
StyledFilledTonalButtonExample()
IconFilledTonalButtonExample()
ShapedFilledTonalButtonExample()
ElevatedFilledTonalButtonExample()
}
}
}
}
}
}
@Composable
fun BasicFilledTonalButtonExample() {
FilledTonalButton(onClick = { /* Do something */ }) {
Text("Click Me")
}
}
@Composable
fun StyledFilledTonalButtonExample() {
FilledTonalButton(
onClick = { /* Do something */ },
colors = ButtonDefaults.filledTonalButtonColors(containerColor = Color.Gray)
) {
Text("Styled Button", color = Color.White)
}
}
@Composable
fun IconFilledTonalButtonExample() {
FilledTonalButton(onClick = { /* Do something */ }) {
Icon(Icons.Default.Favorite, contentDescription = null)
Spacer(modifier = Modifier.size(ButtonDefaults.IconSpacing))
Text("Like")
}
}
@Composable
fun ShapedFilledTonalButtonExample() {
FilledTonalButton(
onClick = { /* Do something */ },
shape = RoundedCornerShape(12.dp)
) {
Text("Rounded Button")
}
}
@Composable
fun ElevatedFilledTonalButtonExample() {
FilledTonalButton(
onClick = { /* Do something */ },
elevation = ButtonDefaults.buttonElevation(defaultElevation = 8.dp)
) {
Text("Elevated Button")
}
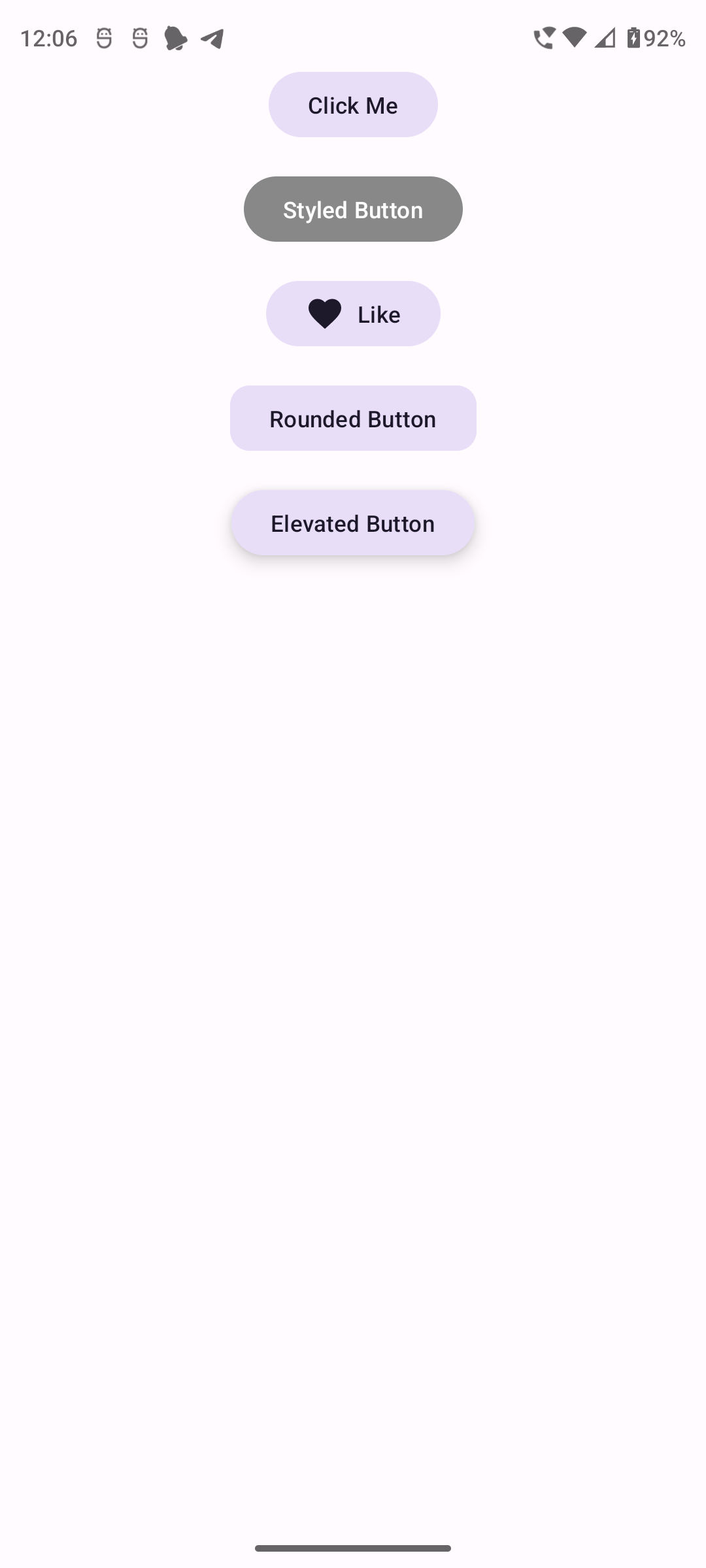
}Screenshot

Conclusion
The FilledTonalButton in Android Jetpack Compose is a versatile and powerful tool for creating visually distinct interactive elements in your app's user interface. Understanding how to customize and use FilledTonalButtons effectively can enhance the usability and aesthetics of your Android applications.