Android Jetpack Compose OutlinedButton
Android Jetpack Compose OutlinedButton
The OutlinedButton in Android Jetpack Compose is a composable function that allows you to create buttons with an outlined style, providing a visually distinct appearance while maintaining functionality for user interactions.
Basic Usage
@Composable
fun BasicOutlinedButtonExample() {
OutlinedButton(onClick = { /* Do something */ }) {
Text("Click Me")
}
}
This code creates a basic OutlinedButton with the text "Click Me". When clicked, it performs the action defined in the onClick lambda.

Styling the OutlinedButton
@Composable
fun StyledOutlinedButtonExample() {
OutlinedButton(
onClick = { /* Do something */ },
colors = ButtonDefaults.outlinedButtonColors(containerColor = Color.Red)
) {
Text("Styled Button", color = Color.White)
}
}
This code creates a styled OutlinedButton with a green outline and white text.

OutlinedButton with Icon
@Composable
fun IconOutlinedButtonExample() {
OutlinedButton(onClick = { /* Do something */ }) {
Icon(Icons.Default.Favorite, contentDescription = null)
Spacer(modifier = Modifier.size(ButtonDefaults.IconSpacing))
Text("Like")
}
}
This code creates an OutlinedButton with an icon (a heart) and text next to it.

OutlinedButton with Different Shapes
@Composable
fun ShapedOutlinedButtonExample() {
OutlinedButton(
onClick = { /* Do something */ },
shape = RoundedCornerShape(12.dp)
) {
Text("Rounded Button")
}
}
This code creates an OutlinedButton with rounded corners.

OutlinedButton with Custom Elevation
@Composable
fun ElevatedOutlinedButtonExample() {
OutlinedButton(
onClick = { /* Do something */ },
elevation = ButtonDefaults.buttonElevation(defaultElevation = 8.dp)
) {
Text("Elevated Button")
}
}
This code creates an OutlinedButton with a custom elevation of 8.dp, giving it a raised appearance.

Android Jetpack Compose Example Application
MainActivity.kt
package com.example.programguruapp
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.activity.enableEdgeToEdge
import androidx.compose.foundation.layout.Arrangement
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.Spacer
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.foundation.layout.fillMaxWidth
import androidx.compose.foundation.layout.padding
import androidx.compose.foundation.layout.size
import androidx.compose.foundation.shape.RoundedCornerShape
import androidx.compose.material.icons.Icons
import androidx.compose.material.icons.filled.Favorite
import androidx.compose.material3.OutlinedButton
import androidx.compose.material3.ButtonDefaults
import androidx.compose.material3.Icon
import androidx.compose.material3.Scaffold
import androidx.compose.material3.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.unit.dp
import com.example.programguruapp.ui.theme.ProgramGuruAppTheme
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
enableEdgeToEdge()
setContent {
ProgramGuruAppTheme {
Scaffold(modifier = Modifier.fillMaxSize()) {innerPadding ->
Column(
modifier = Modifier
.fillMaxWidth()
.padding(innerPadding),
verticalArrangement = Arrangement.spacedBy(16.dp),
horizontalAlignment = Alignment.CenterHorizontally
) {
BasicOutlinedButtonExample()
StyledOutlinedButtonExample()
IconOutlinedButtonExample()
ShapedOutlinedButtonExample()
ElevatedOutlinedButtonExample()
}
}
}
}
}
}
@Composable
fun BasicOutlinedButtonExample() {
OutlinedButton(onClick = { /* Do something */ }) {
Text("Click Me")
}
}
@Composable
fun StyledOutlinedButtonExample() {
OutlinedButton(
onClick = { /* Do something */ },
colors = ButtonDefaults.outlinedButtonColors(containerColor = Color.Red)
) {
Text("Styled Button", color = Color.White)
}
}
@Composable
fun IconOutlinedButtonExample() {
OutlinedButton(onClick = { /* Do something */ }) {
Icon(Icons.Default.Favorite, contentDescription = null)
Spacer(modifier = Modifier.size(ButtonDefaults.IconSpacing))
Text("Like")
}
}
@Composable
fun ShapedOutlinedButtonExample() {
OutlinedButton(
onClick = { /* Do something */ },
shape = RoundedCornerShape(12.dp)
) {
Text("Rounded Button")
}
}
@Composable
fun ElevatedOutlinedButtonExample() {
OutlinedButton(
onClick = { /* Do something */ },
elevation = ButtonDefaults.buttonElevation(defaultElevation = 8.dp)
) {
Text("Elevated Button")
}
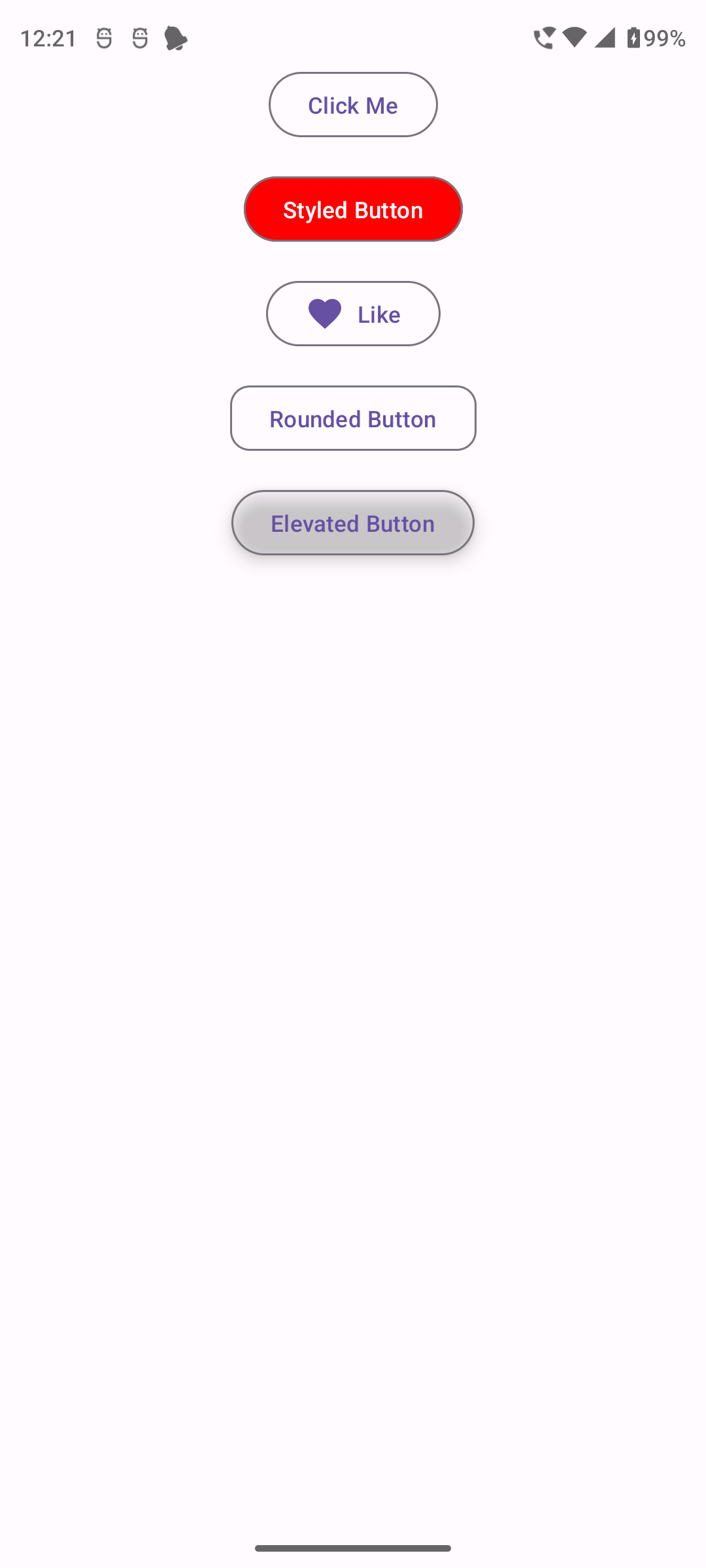
}Screenshot

Conclusion
The OutlinedButton in Android Jetpack Compose is a versatile and powerful tool for creating visually distinct interactive elements in your app's user interface. Understanding how to customize and use OutlinedButtons effectively can enhance the usability and aesthetics of your Android applications.