Get the HTML of an element in Selenium
Selenium Python - Get the HTML of an element
In this tutorial, you will learn how to get the HTML (outer HTML) of an element using Selenium in Python.
To get the HTML (outer HTML) of an element in Selenium Python, find the element, and then call get_attribute() method of the element object and pass "outerHTML" as argument. The get_attribute() method returns the HTML of the element.
The following code snippet returns the HTML of the element object.
element.get_attribute("outerHTML")The element is of type WebElement.
Examples
In the following example, we shall consider loading the HTML file at path /tmp/selenium/index-10.html . The contents of this HTML file is given below.
<html>
<body>
<h2>Hello User!</h2>
<p id="msg">This is my <strong>first</strong> paragraph. This is a sample text. Welcome!</p>
<div id="mydiv">
<div class="child">Child 1</div>
<div class="child">Child 2</div>
</div>
</body>
</html>1. Get the HTML of element with id="msg"
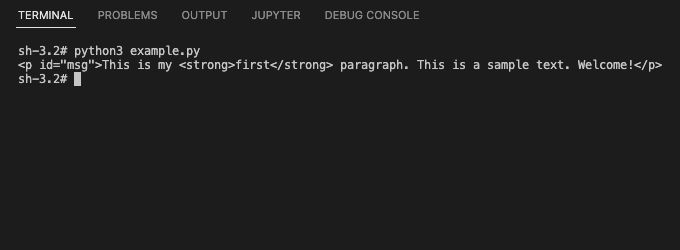
In the following program, we initialize a webdriver, navigate to a specific URL, get the (outer) HTML of the element with id="msg", and print the outer HTML to the standard output.
Python Program
from selenium import webdriver
from selenium.webdriver.chrome.service import Service as ChromeService
from webdriver_manager.chrome import ChromeDriverManager
from selenium.webdriver.common.by import By
# Setup chrome driver
driver = webdriver.Chrome(service=ChromeService(ChromeDriverManager().install()))
# Navigate to the url
driver.get('/tmp/selenium/index-10.html')
# Get the element
element = driver.find_element(By.ID, "msg")
# Get HTML of the element
html = element.get_attribute("outerHTML")
print(html)
# Close the driver
driver.quit()Output

2. Get the outer HTML of div element with id="mydiv"
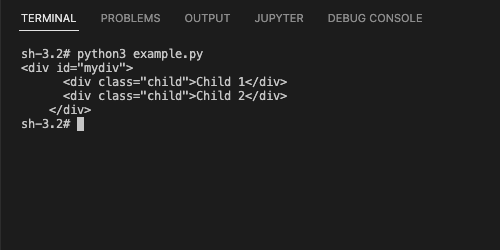
In this example, we are going to get the outer HTML of a div element whose id="mydiv".
Python Program
from selenium import webdriver
from selenium.webdriver.chrome.service import Service as ChromeService
from webdriver_manager.chrome import ChromeDriverManager
from selenium.webdriver.common.by import By
# Setup chrome driver
driver = webdriver.Chrome(service=ChromeService(ChromeDriverManager().install()))
# Navigate to the url
driver.get('/tmp/selenium/index-10.html')
# Get the element
element = driver.find_element(By.XPATH, '//div[@id="mydiv"]')
# Get HTML of the element
html = element.get_attribute("outerHTML")
print(html)
# Close the driver
driver.quit()Output

Summary
In this Python Selenium tutorial, we have given instructions on how to get the outer HTML of an element using get_attribute() method of WebElement class, with example programs.